

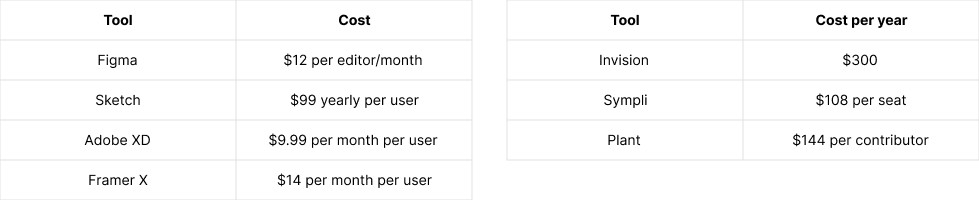
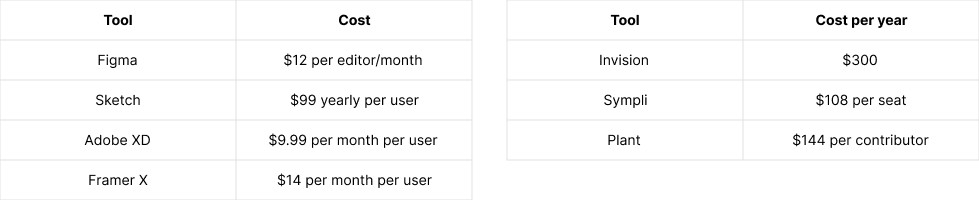
Fast Prototyping - Simply drag a link from an asset on your screen and drop it in the target page in the left-side navigation panel. The components are then editable both locally and globally, depending on how you want them set up. You can also assign Master status to a particular widget and create instances under it. Dynamic assets - As with component states in Figma, Mockitt offers Dynamic Widgets, which show multiple widget states on a single page. You can also import your own libraries or customize the existing ones to create design systems that your team members can contribute to. All the components you need are already part of the main asset library, which is quite extensive.  Pre-built asset library - Unlike Figma, there's no need to import assets to get started. Here are some of the key features of Wondershare Mockitt that make it so appealing to beginners and experts alike. As such, your projects can be accessed from anywhere and by anyone who had the right credentials, a modern browser, and a device that connects to the Internet. As in the case of Figma, Mockitt is an online platform with desktop and mobile options to support a wide range of use cases. In addition, the usability factor is much higher, the interface is cleaner, and even new users will feel comfortable switching to this powerful hi-fi prototyping software. Wondershare Mockitt is an amazing alternative to Figma because it boasts very similar features. The Best Cost-Effective Figma Alternative This makes it easier to pick the exact variant you need for a particular page and will be part of your Figma design system. You can also use the Copy-Paste function to create an instance.Īpart from using and creating components and associated instances, you can also use the Variants feature to group components with customized values and properties. You can create as many such instances as you need to. This copy of the component is now an instance. To create a new component, select a layer of your design, and right-click it. You can easily create or add components to your design in Figma using some simple steps, as shown below: 1.
Pre-built asset library - Unlike Figma, there's no need to import assets to get started. Here are some of the key features of Wondershare Mockitt that make it so appealing to beginners and experts alike. As such, your projects can be accessed from anywhere and by anyone who had the right credentials, a modern browser, and a device that connects to the Internet. As in the case of Figma, Mockitt is an online platform with desktop and mobile options to support a wide range of use cases. In addition, the usability factor is much higher, the interface is cleaner, and even new users will feel comfortable switching to this powerful hi-fi prototyping software. Wondershare Mockitt is an amazing alternative to Figma because it boasts very similar features. The Best Cost-Effective Figma Alternative This makes it easier to pick the exact variant you need for a particular page and will be part of your Figma design system. You can also use the Copy-Paste function to create an instance.Īpart from using and creating components and associated instances, you can also use the Variants feature to group components with customized values and properties. You can create as many such instances as you need to. This copy of the component is now an instance. To create a new component, select a layer of your design, and right-click it. You can easily create or add components to your design in Figma using some simple steps, as shown below: 1. #FIGMA COST HOW TO#
How to Use Figma Components in Your Design It is important to note that a particular instance can be partially disengaged from the main component to create unique variations. Any change to the main component will affect a similar change in subordinate components, which are called instances. The main component is like a master component.

There are also two important states for a component: Main and Instance. Images - Add color and richness to your designs by using photos and other images.Footers and headers - Useful for static content on multiple pages.Menu and sidebar layouts - An easy way to get standard layouts into your design.Figma input fields - Data capture widgets are designed for user input and can be pre-defined and conditionalized.Controls - These comprise toggles (on/off), radio buttons, checkboxes, etc.Icons - A representation of a menu item, a feature/function, a social media link, email link, etc.Figma button components - Any component that can be tapped or clicked to trigger a particular action.Such a library can consist of any combination or all of the following component types: How to Use Figma Components in Your DesignĪ Figma component library is essentially a collection of different types of components in Figma that you use in your designs. This article will talk about some of the different types of Figma components and how to use them for maximum effect, including how you can show a process flow using Figma component states within their respective page states. You can even create your own Figma icons library with customized stock components that you can then use repeatedly across multiple designs to bring a level of consistency to them. Using themed components can make Figma designs and prototypes unique and consistent across all the screens or pages. A Figma component is essentially a unit of design that can be added to any mockup, wireframe, or prototype to represent a visual element of the design itself.







 0 kommentar(er)
0 kommentar(er)
